
Sobre el proyecto Artesabaking
He dejado un poco abandonado este apartado de mi portfolio, la pereza al escribir es un mal que me ataca de vez en cuando pero al que he decidido ponerle fin. Me surgen muchos temas a tocar pero ninguno mejor como explicar algunas de los proyectos que he ido realizando, exponerlos me hace ver mejor los errores y los logros que he conseguido con ellos.
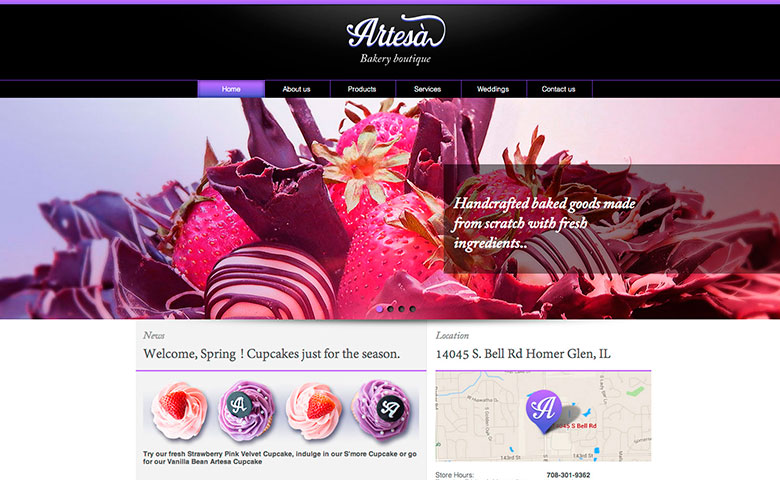
El último proyecto que casi concluyo es Artesabaking, una web de una tienda de dulces estadounidense, digo casi porque aún quedan algunos ajustes por realizar, detalles sobre todo y algunas vistas llevarlas a RWD. He empleado «SASS 3.2.9», «compass 0.12.2» y el plugin «compass-960-plugin 0.10.4». Cuando comencé a preparar las condiciones para la maquetación pensé hacerlo utilizando Susy pero me percaté que había una nueva versión de SASS y otra de Susy, y al actualizarlas empezaron los problemas. Según la documentación de Susy cuando vas a comenzar un proyecto debes tirar la siguiente línea:
compass create –using susy <project name>
en la misma utilizando compass creas un proyecto con Susy, pero eso me dio error. No era posible crear un proyecto porque Susy 2 depende de SASS 3.3.0 y la versión que tenía de Compass (para compilar) era la 0.12.2. Pues sencillo actualizaba compass y listo. En ese momento la versión estable de compass es la que he nombrado anteriormente, pero los desarrolladores tienen una versión release (1.0.0.alpha.19) que instalando mediante el siguiente comando funcionaría:
gem install compass –pre
pero no amigos, eso me dio otro error, esta vez de Ruby. Para no hacer muy extensiva esta explicación decidí utilizar compass-960-plugin como grid para maquetar y volver a las versiones anteriores de SASS. Un tiempo después logre solucionar el problema de Ruby que no era otro que actualizar a una versión superior, ahora no recuerdo los pasos pero no fueron muy complejos. En fin que instale la versión alpha de compass y de ahí en adelante todo fue de maravillas. El problema que restaba solucionar era como terminar este proyecto, del cual aún no he dicho nada, con las versiones que lo comencé. Para solucionar este detalle vino en mi ayuda Bundler, el cual permite instalar las versiones de diferentes gemas de ruby para cada proyecto en particular. Un ejemplo sería:
source "https://rubygems.org" gem 'sass', "3.2.9" gem 'compass', "0.12.2" gem 'compass-960-plugin', '0.10.4'
eso en un fichero de configuración llamado Gemfile y ubicado en la raíz del proyecto, descarga e instala las versiones que va a necesitar el mismo. Esta practica es muy recomendable sobre todo cuando se trabaja en muchos proyectos que se van quedando «atrasados» y en algún instante es necesario tocarlos.
Bueno y que decir sobre Artesabaking, aparte de ser un diseño muy complejo y bonito fruto de la imaginación de un gran diseñador como es Iván Santamaría, el cual me puso a pensar en más de una ocasión en como solucionar los retos que me planteaba. Puro HTML5 con una marcado semántico aplicando la metodología BEM. Y por último gracias a la magia de SASS y compass pude darle salida a este bello trabajo y con un código que considero de muy buena calidad. Todo versionado con Git para tener un respaldo en todo momento de las modificaciones y estados de códigos.
He utilizado varias de las funcionalidades de SASS como por ejemplo el uso de EACH:
$i: 1;
@each $icon in gift, pizza, clock {
&:nth-child(#{$i}):before {
@include sprite-background("sprites/#{$icon}.png", 90px, 80px);
background-position: center;
background-color: #8f69ec;
}
$i: $i + 1;
}
eso lo utilice en la página de services para pintar el módulo que veis abajo a la izquierda.
Me he extendido hablando un poco sobre los problemas que me encontré en este proyecto pero me siento bien porque al final logre solucionarlos y configurar el ordenador correctamente, además ya tengo un método para futuros trabajos. Si alguno de vosotros tiene problemas parecidos no dude en escribirme o dejar un comentario, estaré encantado de transmitirle mi experiencia.
Proyectos \\ 960 GS, BEM, Compass, CSS3, Git, HTML5, RWD, SASS \\ No hay comentarios